
What Is Google Core Web Vital Update? How To Be Prepared For It?
Google Core Vital:
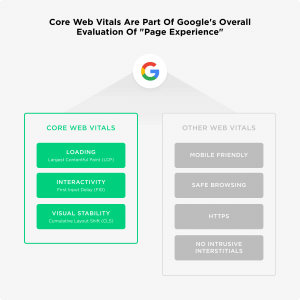
Core vitals are a set of three separate criteria that comprise the overall page experience:
1)Largest Contentful Paint (LCP)
2)Cumulative Layout Shift (CLS)
3)First Input Delay (FID)
This is a set of signals that Google will use to evaluate a user’s page experience.

Largest Contentful Paint (LCP)
LCP is the time it takes for a page to load from the perspective of a real user.
In the past, you may have heard your Dev Team or SEO mention terms like the DOM or DOMContentLoad. This is similar, but Google claims that this is a simpler measurement that takes into account the render time of the largest visible image or text block.
That is to say, if your site has a large image or a video background that takes a long time to load, you’re in trouble.
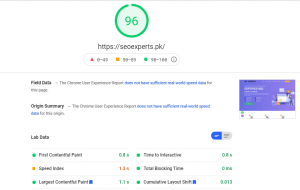
Using Google PageSpeed Insights, you can check your LCP score.

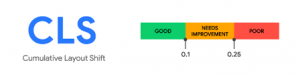
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is a measure of how stable a page is as it loads (also known as “visual stability”).
Have you ever visited a website and noticed that the entire content shifted up or down?
More than one element shifted or shifted multiple times at times. It was almost as if the layout shifted with each load of something on the page, and it all added up to a lot of shifting in a more or less cumulative manner, This is finally being recognized as a poor user experience.
That is to say, if elements on your page move as the page loads, you have a high CLS. That is a bad thing.

First Input Delay (FID)
FID, or First Input Delay, is a measure of interactivity.
FID is the time it takes between a user’s first interaction with a web page element (clicking a link, tapping on an object, etc.) and when that particular element starts processing in response to a user action.
That is to say, FID is a technical term that refers to how long it takes for something to happen on a page. So it’s a page speed score in that sense. However, it goes a step further and measures the time it takes for users to do something on your page.

When will it Take Place?
Google has stated that it will take place sometime in 2021. They have delayed the release of this within the algorithm due to COVID-19, and they want to give webmasters more time to prepare.
Google is working to integrate the Core Web Vitals with existing page experience search signals, such as mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitial guidelines. This is what the core algorithm update in June 2021 will be about.
What Kind of Impact will this Have?
Because Google has hundreds of ranking signals, the impact of any one signal is usually minimal. However, if your site performs particularly poorly in some of these metrics, it may make a difference.
These can make a difference if you’re in a highly competitive environment, competing against people for highly competitive terms. According to Google’s research, visitors are 24 percent less likely to abandon a site that meets these Core Web Vitals thresholds.
Some Google signals have a larger impact than their actual ranking factors, such as page speed, which is likely a minor signal.
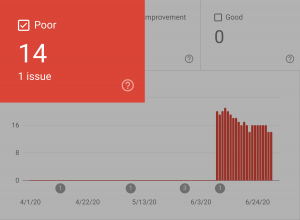
Examining Your Core Web Vitals
The simplest way to address multiple pages on a large site is to use Google Search Console.
GSC has a section in the main navigation called Enhancements where you can see how many pages on your site are affected by each Core Vital.

How to be Prepared For it?
Each site will be distinct in some way. It is uncommon for two distinct sites to experience the same issues – so it is critical to thoroughly investigate and analyze each of your domains to prioritize updates that will be the most beneficial.
Of course, Many SEO service provider says there are more common issues that websites face, and we can then point to common fixes for issues that you may encounter.

Common LCP-Response Activities
Here are some straightforward steps you can take to reduce CLS.
- For any media (video, images, GIFs, infographics, etc.), use the following set size attribute dimensions: As a result, the user’s browser knows exactly how much space that element will occupy on that page. And it will not be changed on the fly as the page loads.
- Ensure that ad elements have a reserved space; otherwise, they may appear unexpectedly on the page, pushing content down, up, or to the side.
- Add the following new UI elements below the fold: In this manner, they avoid pushing content down that the user “expects” to remain where it is.
- Remove large page elements: Google PageSpeed Insights will tell you if you have an element on your page that is slowing down the LCP.
Common CLS-Response Activities
Below are few steps one can take to lower CLS.
- For any media (video, images, GIFs, infographics, etc.), use the following set size attribute dimensions: As a result, the user’s browser knows exactly how much space that element will occupy on that page. And it will not be changed on the fly as the page loads.
- Ensure that ad elements have a reserved space; otherwise, they may appear unexpectedly on the page, pushing content down, up, or to the side.
- Add the following new UI elements below the fold: In this manner, they avoid pushing content down that the user “expects” to remain where it is.
Common FID-Response Activities
Here are some suggestions for improving your site’s FID scores.
- JavaScript should be minimized (or deferred): It is nearly impossible for users to interact with a page while the browser is loading JS. As a result, minimizing or deferring JS on your page is critical for FID.
- Remove any non-critical third-party scripts: Third-party scripts (such as Google Analytics, heatmaps, and so on) can harm FID, just like FCP.
- Use a browser cache: This speeds up the loading of content on your page. This allows your user’s browser to complete JS loading tasks even faster.
- Limit the amount of time spent on the main thread.
Keep request counts to a minimum and transfer sizes to a minimum.

Leave a Reply